NutriTaste
Diseño UX/UI de aplicación móvil
Mi rol como diseñadora de interfaz y experiencia de usuario fue comprender las necesidades del restaurante de comida para llevar y de los usuarios finales para crear una aplicación intuitiva, estéticamente atractiva y funcional. Colaboré con expertos en nutrición y el chef del restaurante para traducir datos complejos en una interfaz fácil de usar.
El objetivo era desarrollar una aplicación que calculara la información nutricional de las recetas del restaurante y la presentara de manera clara y accesible para los clientes. Esta aplicación proporcionará detalles sobre calorías, grasas, proteínas, carbohidratos y otros datos nutricionales importantes.
El público objetivo son los clientes del restaurante de comida para llevar, incluyendo a personas conscientes de su salud, con restricciones dietéticas o simplemente interesadas en conocer la información nutricional de los platos antes de realizar un pedido.
Los desafíos incluyeron recopilar datos precisos de las recetas del restaurante, presentar esta información de manera comprensible y atractiva, y garantizar la usabilidad para usuarios con diferentes niveles de familiaridad con la tecnología.
El estudio de investigación implicó entrevistas, pruebas de usabilidad y encuestas con clientes para entender sus expectativas y preferencias.
Los conceptos iniciales se centraron en la simplicidad, la claridad y la presentación visualmente atractiva de los datos nutricionales. Se consideró la inclusión de etiquetas claras, gráficos informativos y opciones de búsqueda y filtrado intuitivas.
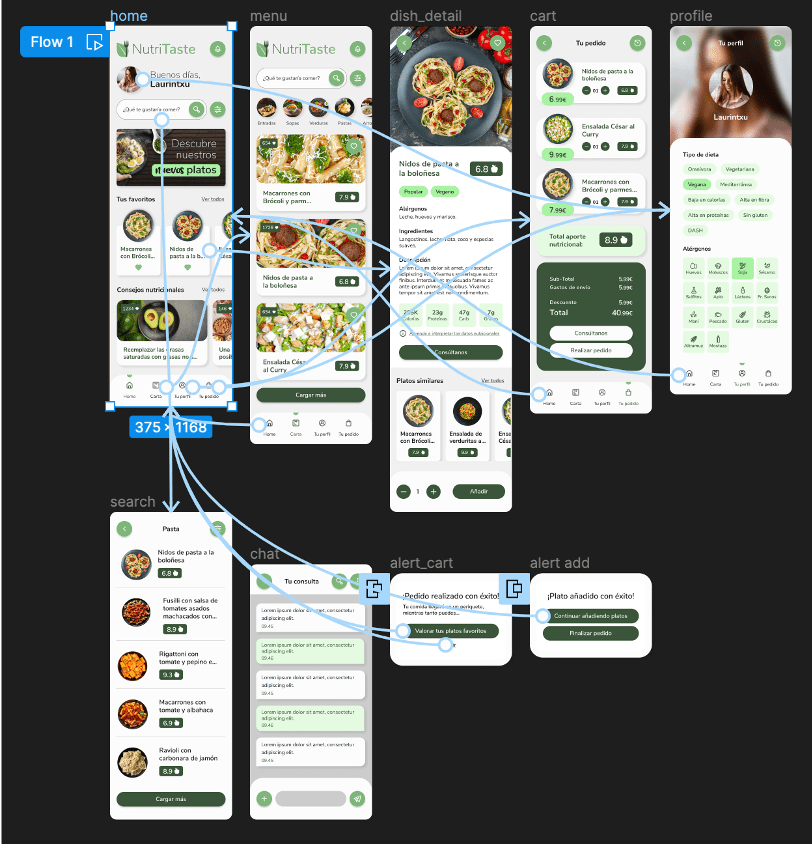
Se crearon bocetos para mostrar la disposición general de la aplicación, incluyendo pantallas de inicio, páginas de detalles de recetas y cómo se presentará la información nutricional de manera visualmente efectiva.
Las pruebas de usuario revelaron la eficacia de la interfaz y la comprensión de la información nutricional por parte de los usuarios. Posteriormente, se realizaron iteraciones en el diseño basadas en los comentarios y observaciones recopiladas.
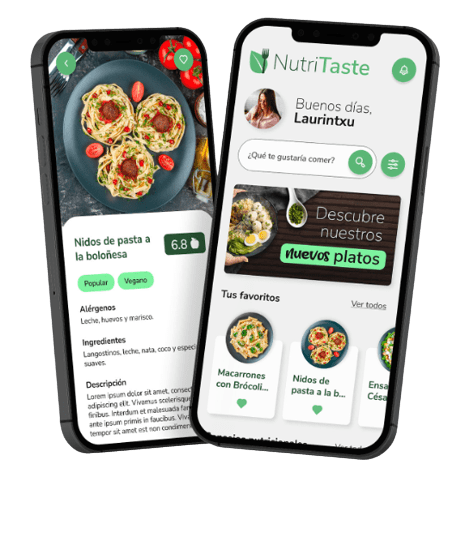
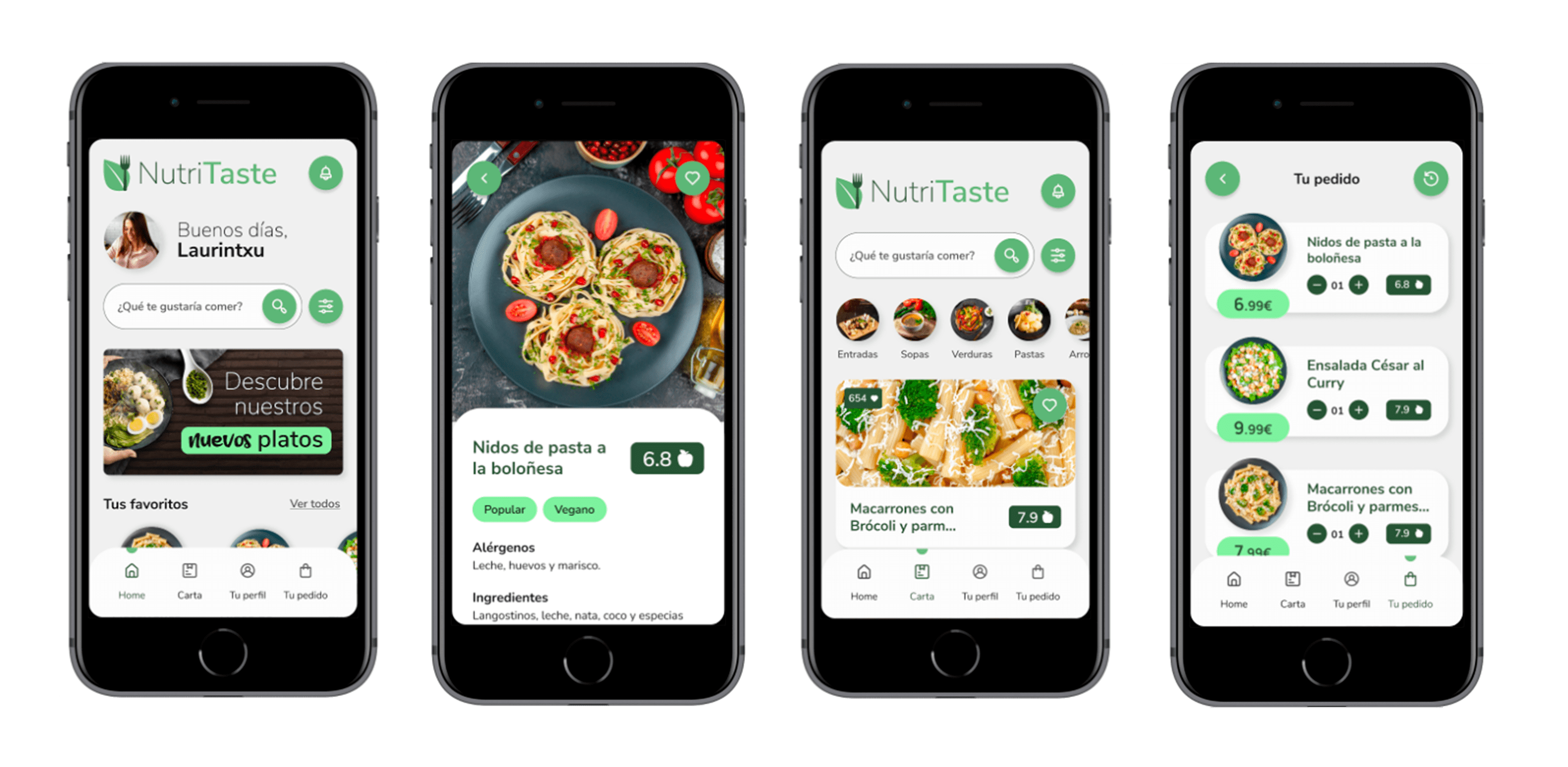
Por último, se crearon prototipos de alta fidelidad para representar la apariencia final de la aplicación, incluyendo detalles de diseño, colores, tipografías y la disposición precisa de la información nutricional.
Conclusión y pasos a seguir: A través del proceso de diseño, se aprendió la importancia de equilibrar la presentación de datos complejos con la usabilidad. Los próximos pasos incluyen pruebas adicionales, refinamiento del diseño basado en retroalimentación continua y colaboración con el equipo de desarrollo para implementar la aplicación final. Además, se considera la posibilidad de integrar funciones adicionales, como la personalización de dietas.